主题设计灵感来自 ReadHub.me 的启发,简单的一塌糊涂。如果只是单纯的信息站,这个无疑是最适合的,但是其他方面功能会欠缺。

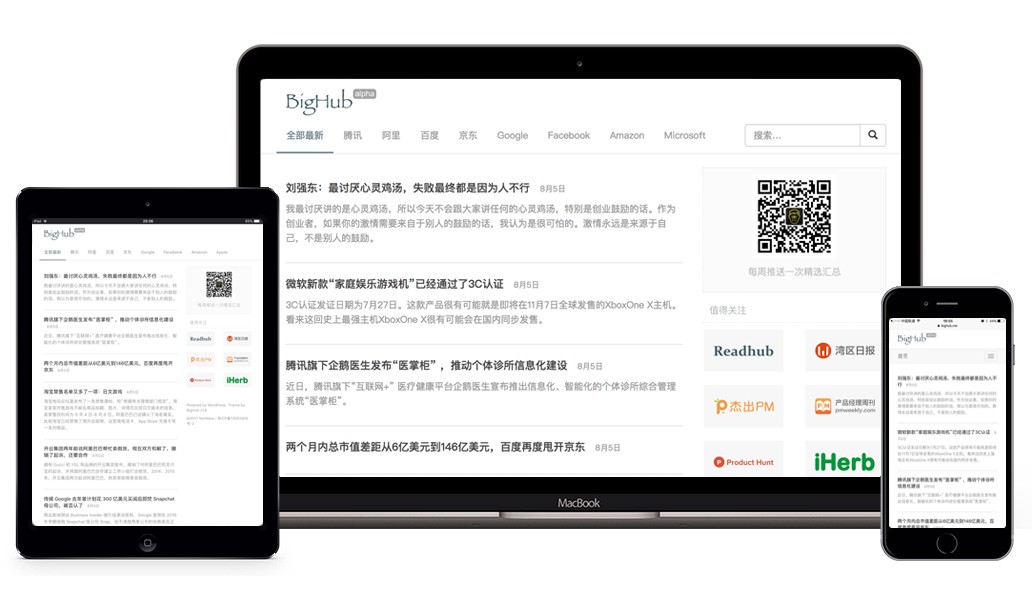
BigHub 主题介绍
跨浏览器兼容,支持 IE、Edge、Chrome、Safari、Opera
响应式 Web 设计,自适应电脑、平板电脑、移动设备
采用前端开发框架 Bootstrap v3.3.7
支持主题控制面板,后台方便的设置SEO、统计代码
针对 SEO 进行改良,支持内页自动获取关键字、描述,支持自动推送到百度
本主题禁止了“修订版本”和“自动草稿”的功能
支持 WordPress 4.x 和 5.x 版本
主题名称:BigHub
主题作者:唐杰
开源协议:GNU General Public License v3.0
Git/SVN:https://github.com/jevantang/BigHub
首发时间:2017-08-08
最新版本:v1.0
最后更新:2017-08-08
下载地址:https://github.com/jevantang/BigHub/archive/master.zip
主题配置
1、主题设置:后台 -> 外观 -> 主题 -> BigHub设置
2、ICP备案号:设置 -> 常规
WordPress原生带ICP备案号设置功能,主题只是调用了系统设置。
配置说明
1、菜单
导航栏的菜单直接调取分类目录,以ID排序,无需配置。
2、侧栏
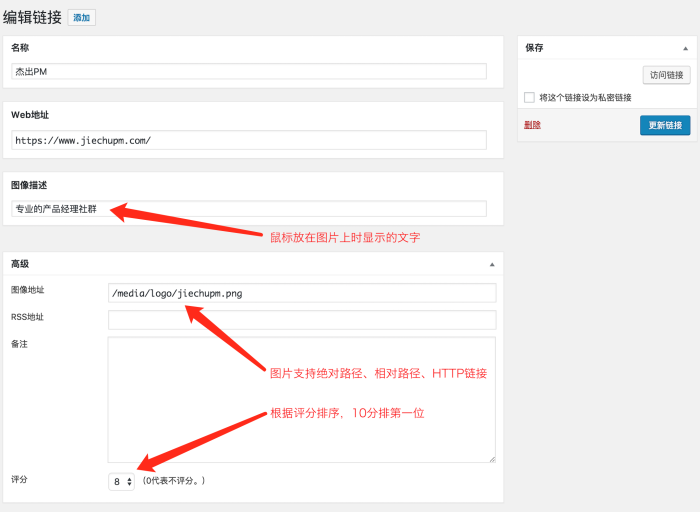
右侧值得关注列表,调用的是友情链接。展开链接高级设置,填写相应的图片链接和备注内容。排序以评分高低排列。
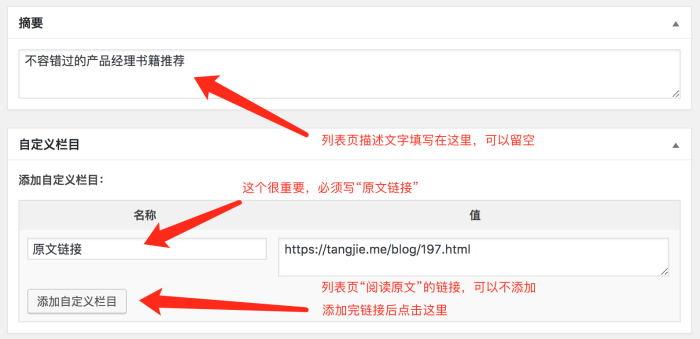
3、摘要
列表页描述文字调取的是文章的“摘要”内容。
4、原文链接
文章列表展开后的“阅读原文”链接来自文章的“自定义栏目”,栏目名称“原文链接”。
5、评论
主题不带评论模板,为了避免广告评论的骚扰,建议同时也在后台关闭评论功能。
后台 -> 设置 -> 讨论 -> 默认文章设置
配置示例
侧栏:友情链接示例

摘要:文章摘要示例 | 原文链接:自定义栏目示例

特别声明
本主题可以自由分享传播,但请署名及注明出处。
本主题免费下载,不限个人或商业使用,但请使用中保留作者版权。